之前刚入坑的时候突发奇想做了个幸运大转盘,那时对rmmv以及js并不是很了解,所以做的很粗糙也勉强能用,昨天辞职在家无聊就做了个2.0出来,给需要的朋友参考参考。提前说一下这次用到了一丢丢的脚本,0基础一眼懂得那种。我本身没学过任何编程语言,rmmv用到的也都是需要什么就去百度,现学现用。我遇到的问题就是HTML、js之类的东西太多,不知道学啥,学了也记不住,记住了用的时候也想不到,分享这个转盘的初衷就是给跟我一样的情况的朋友提供参考,多一种思路(就像干爹说的小年轻思路没打开,格局就小了)。如有雷同纯属巧合。之前做的转盘:https://rpg. blue/thread-484812-1-1.html
之前的转盘:匀速,按一下就转再按一下停,眼疾手快的选手想要啥就能有啥。
对比现实中的:拨一下就转起来,慢慢减速直到停下,停到哪了给啥奖品,类似CSGO抽奖一样的滑步。可能停到任意位置,而不是几个固定的坑。
这次的2.0就是类似现实手拨一下等慢慢减速停下的那种。
效果可以看【幸运大转盘2.0】 https://www.bilibili.com/video/B ... e1bcc15b06e66ba960e 方便的大哥帮忙点个赞喽
首先总的分析一下
转盘转起来,转很多圈然后停下,其实之前转的无论多块,无论多少圈,都没用,真正影响结果的只有最后一圈,只需要让最后一圈停到相应的位置就好了,之前的圈数只要保持一圈一圈完整的转,怎么转就都可以了。
把这个转盘需要的罗列出来:
1.一个转盘,一个指针。
2.让转盘转起来,减速,直到停下,
3.0~359随机一个数,这个数要决定奖品,也要决定转盘在哪停
4.让转盘停到上面随机数代表的位置。
5.发奖
问题有点多,一个一个解决。
1.转盘,指针还是用之前转盘的就好。对比上次,这次把只是把尺寸改了改,改为400*400。也可以自己做,PS鼠标点点就好了。在rm就要用到显示图片功能了。如图:
 关于编号,指针编号要比转盘大才能在上面。圆点选中心,指定一个位置,其他根据自己情况选。
2.转起来,就要用旋转图片了,就两个数据一个编号,一个速度,就不截图了。需要注意的是速度,速度1是指1帧转0.5度,速度2是指1帧转1度,以此类推。到这里我们就可以给转盘一个很快的速度先让他转起来,速度直接给到72(速度选择尽量要是360的倍数,商是有限小数,方便后续调整),就可以转起来了。停下也简单,速度改成0就可,中间加上等待,就能控制时间,有了速度,时间,路程也就是转多少不就简单了。多做几个不同的速度依次递减就可以实现减速了,配合速度把等待的时间控制好,就可以确保这些转的圈都是完整的,不会影响最终需要调节的那一圈。
关于编号,指针编号要比转盘大才能在上面。圆点选中心,指定一个位置,其他根据自己情况选。
2.转起来,就要用旋转图片了,就两个数据一个编号,一个速度,就不截图了。需要注意的是速度,速度1是指1帧转0.5度,速度2是指1帧转1度,以此类推。到这里我们就可以给转盘一个很快的速度先让他转起来,速度直接给到72(速度选择尽量要是360的倍数,商是有限小数,方便后续调整),就可以转起来了。停下也简单,速度改成0就可,中间加上等待,就能控制时间,有了速度,时间,路程也就是转多少不就简单了。多做几个不同的速度依次递减就可以实现减速了,配合速度把等待的时间控制好,就可以确保这些转的圈都是完整的,不会影响最终需要调节的那一圈。

这是不同速度,以及对应的转一圈所需的帧数,为了使得减速更自然,需要尽可能的细化,因为速度越慢速度变化越明显,所以速度越慢,就要更加细化。但是观察会发现速度圆满时间越长,最慢的要转6秒,这样的显然是不合理的,调整也简单,就是随便调,只要保证这所有的加起来是整圈就可以,快的多转点,慢的少赚点,合理搭配,下面是我调的。

可以建一个循环事件边调边测试,看看能不能转回原来的位置。
3.随机数,rm有一个随机数的功能,但我没用。因为刚开始不知道,用了脚本之后发现,改过来有点麻烦,就没弄。这里用到几个js脚本
randomNum360 = Math.floor(Math.random()*360);//随机数
等号前面名字自己起的,Math.random() 0~1 之间的随机数 , Math.floor() 向下取整, 前面不能加var,否则这个事件其他地方就无法调用了。
4.这一步着眼于最后一圈,有很多种方法,以下是我用的,
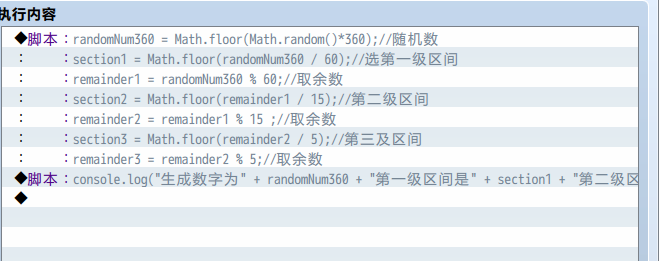
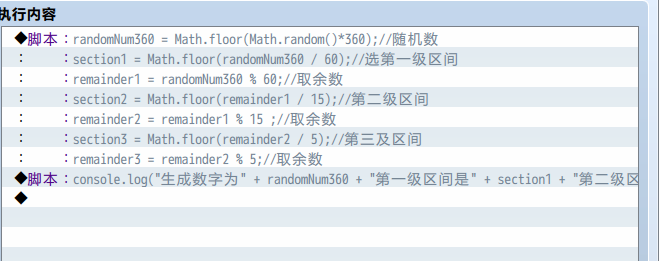
randomNum360 = Math.floor(Math.random()*360);//随机数
section1 = Math.floor(randomNum360 / 60);//选第一级区间
remainder1 = randomNum360 % 60;//取余数
section2 = Math.floor(remainder1 / 15);//第二级区间
remainder2 = remainder1 % 15 ;//取余数
section3 = Math.floor(remainder2 / 5);//第三及区间
remainder3 = remainder2 % 5;//取余数
console.log("生成数字为" + randomNum360 + "第一级区间是" + section1 + "第二级区间是" + section2 + "第三级区间是" + section3 + "最后剩余" + remainder3);//测试时f12看log
我的思路是,把圆分成6个区,每个区60度,然后每个区分四个小区,每个小区15度,每个小区分三个小小区,每个小小区5度,层层下来确定位置,最后只需要微调几度就好,上面的脚就是再做类似短除法,小学4年级学的吧,应该不难理解。“/” 除 , “%” 取余数。就一个区一个区的确定位置了。console.log();用来打印在控制台方便查看、调试,完成后可删除。


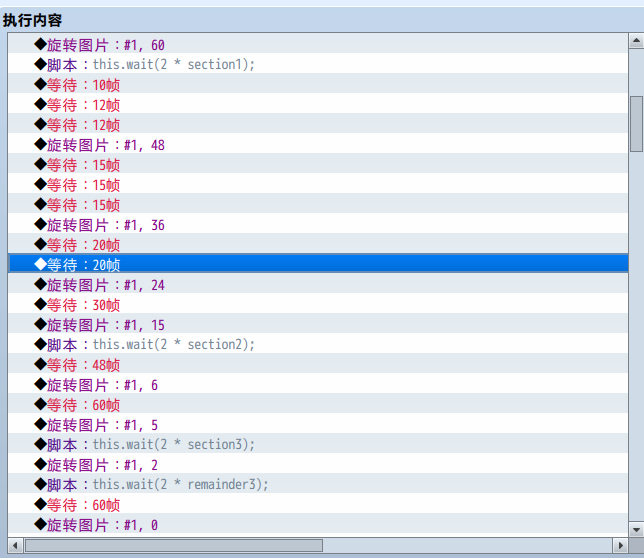
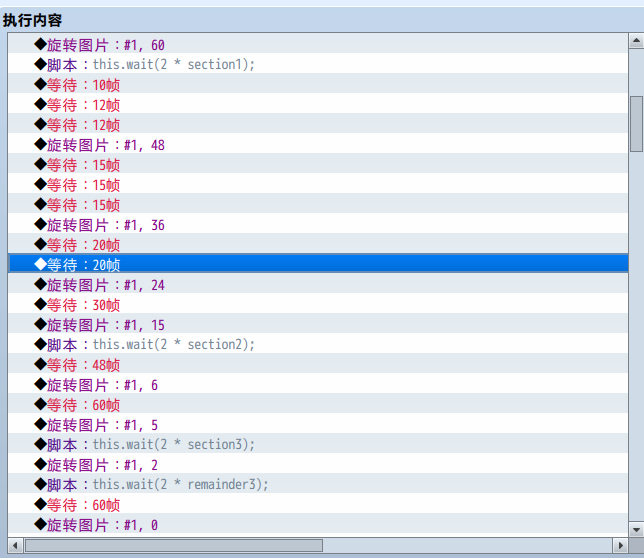
现在要做的就是把区间信息,和最终余数放到之前调整好的转盘里,60度的区间也就是第一区间的数值代表着需要多转几个60度,可以在速度60的时候多等待两倍区间数的帧数,其他区间同理,自带的等待显然不支持,可以用这个脚本 this.wait(2 * section1); 把这个放到事件里,

到这里基本完成了,剩下只有调整,还有发奖了
5.发奖参考上个转盘,或者下载附件直接看,附件只有几百k,把json放到data,图片放到picture保存就可以用了。
总结:2.0版本还是有点简陋,还有很多可以完善,可以提高的,比如用脚本把速度做的更线性,转速先快后慢,蓄力触发。。。。。这些都很简单救恩能够实现,以后肯定会有2.1,2.2,甚3.0,有问题青联系我吧,感谢
本帖来自P1论坛作者x18489,因Project1站服务器在国外有时候访问缓慢不方便作者交流学习,经联系P1站长fux2同意署名转载一起分享游戏制作经验,共同为国内独立游戏作者共同创造良好交流环境,原文地址:https://rpg. blue/forum.php?mod=viewthread&tid=491691 若有侵权,发帖作者可联系底部站长QQ在线咨询功能删除,谢谢。







 幸运大转盘2.0.zip (135.75 KB)
幸运大转盘2.0.zip (135.75 KB)