【开发的背景】:
考虑到HTML生态的繁荣和VUE3的优势,我们决定让PIXI.JS专注于游戏画面的渲染,而将UI部分交给HTML处理。以前基于PIXI的UI界面定制开发工作量相对较大,但现在我们可以借助HTML和VUE3的力量,大大减少代码的编写量。
由于RMMV使用的PIXI版本较为老旧,对于CSS的支持较差。因此,在创建渐变特效或动画时,可能需要额外编写大量的代码。不过,值得一提的是,CSS3的动画已经能够满足许多UI使用场景的需求。
另外一个好处是,通过减少PIXI绘制UI的工作,可以在一定程度上提高游戏的帧率。这是因为UI渲染通常会占用一定的计算资源,将其交给HTML处理后,游戏的帧率可能会有所提升。
以前,前端开发人员需要学习PIXI.js来开发界面。然而,现在我们可以将界面的开发完全交给前端开发人员来处理,因为他们不再需要了解PIXI.js,只需要专注于他们已经熟悉的领域,比如VUE等。这样做的好处是前端开发人员可以更加专注于自己擅长的技术栈,提高工作效率。
实现细节:
我们在Graphics上添加了一个UI容器,用于显示UI组件。通过动态加载HTML界面,并执行其中可见的脚本内容,因此可以实现不同场景下的个性化UI场景。通过持续替换UI容器的内容,实现动态变化。
使用的建议:
当前版本仅提供预览,不建议普通用户实际使用。预期使用者是那些具备JS基础和HTML基础的开发人员,因为我们需要重写所有原先采用PIXI实现的UI界面,转而替换成DOM版本。这个工程还有很多工作尚未完成。不过,对于极客开发者来说,他们也可以尝试使用。
对于普通用户而言,我们将在完成UI界面的全部重写之后,提供完整替代方案,并支持多种主题配色方案。请尽情期待这些更加丰富和多样化的功能!
【更新日志-20230701】:
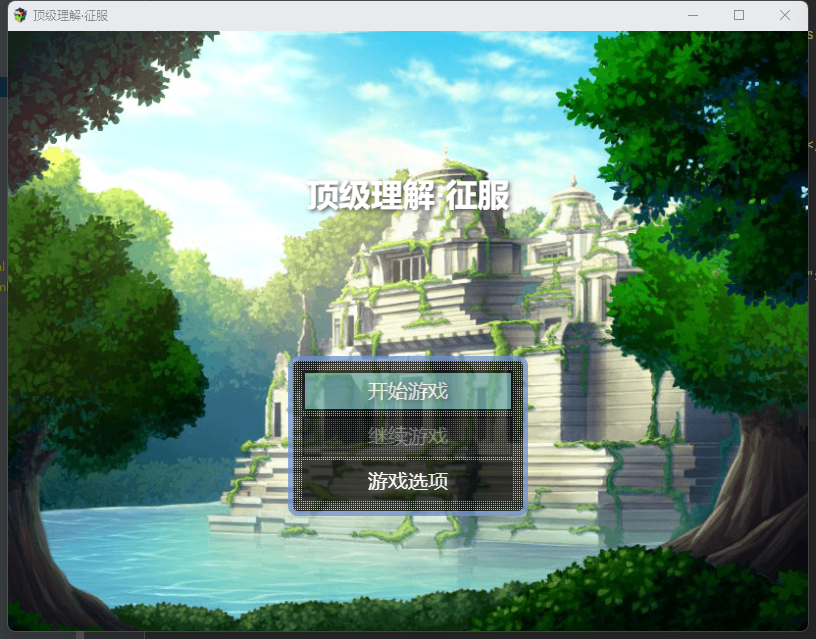
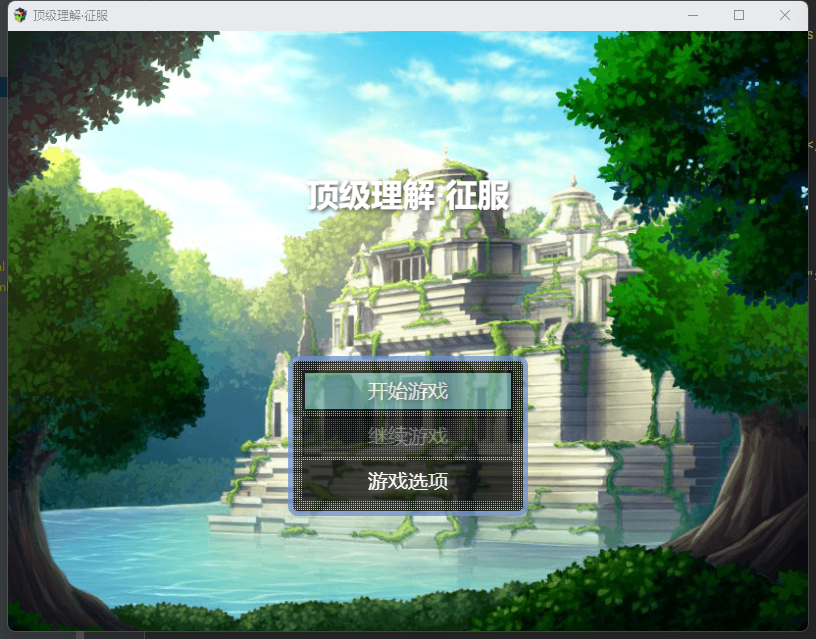
- 我们对游戏标题界面进行了重写,样式参考了MZ的UI标题界面。(Scene_Title.html)
- 我们移除了不必要的代码若干。
- 我们额外提供了themes.css 用于配置主题色
下载地址:
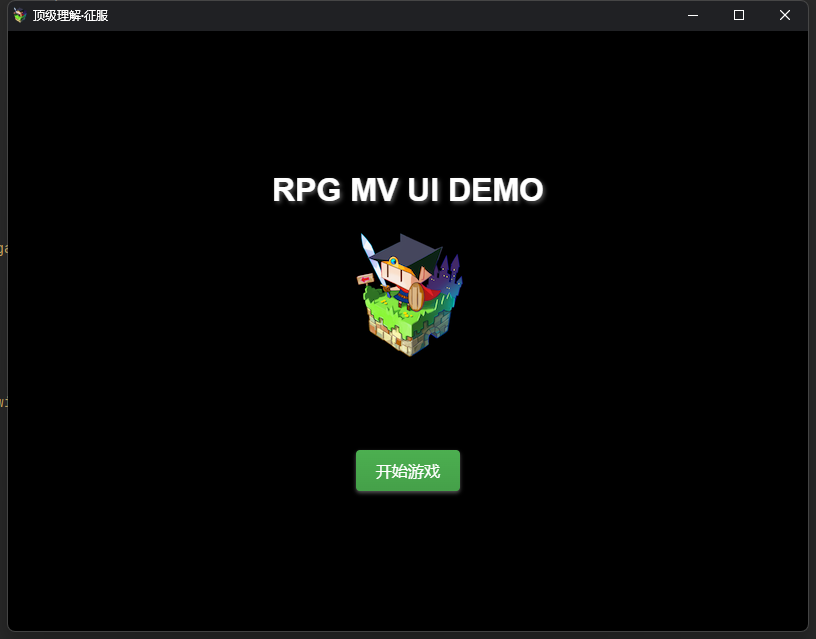
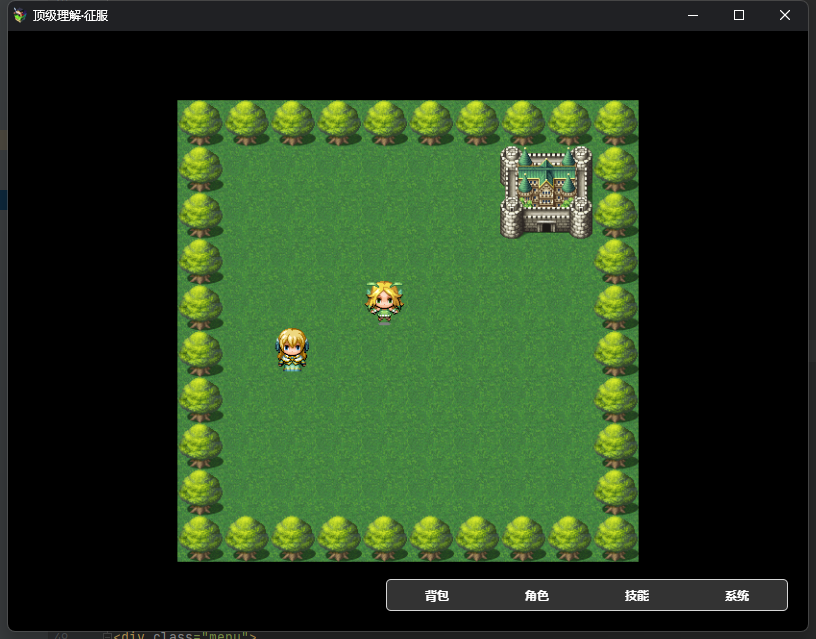
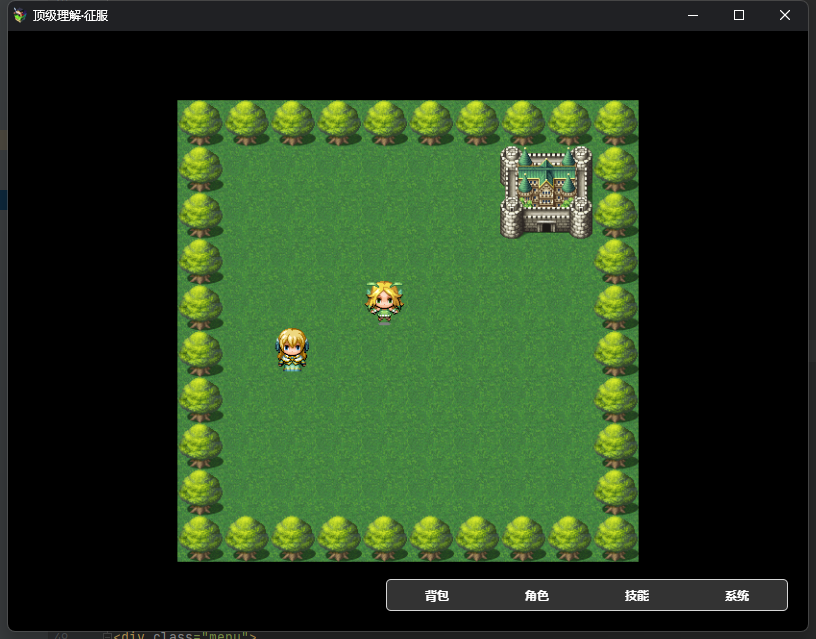
以下是该版本的预览效果:

themes.css 长这样子:
CSS 代码
- /* 主题变量 */
- :root{
- /**文本阴影**/
- --mv-text-shdow: 2px2px4px#555555;
- /**字体颜色**/
- --mv-color: #ffffff;
- /**背景颜色**/
- --mv-bg-color: #000000;
- /** 文字对齐方式 **/
- --mv-text-align: center;
- /**字体**/
- --mv-font-family: Arial, GameFont, sans-serif;
- /** 选项框背景色 **/
- --mv-w-select-bg-color: var(--mv-bg-color);
- /** 选项框透明度 最大255 **/
- --mv-w-select-bg-opacity: 192;
- /** 选项框背景填充5像素 **/
- --mv-w-select-bg-padding: 5px;
- /** 选项框背景色 **/
- --mv-w-select-bg-radius: 10px;
- /** 选项框边框颜色 **/
- --mv-w-select-bg-border: 5px#6f91d1solid;
- /** 选项字体颜色 **/
- --mv-w-select-item-color: var(--mv-color);
- /** 选项边框 **/
- --mv-w-select-item-boder: 2pxblacksolid;
- /** 选项行高度 **/
- --mv-w-select-item-line-height: 36px;
- /** 选项文字大小 **/
- --mv-w-select-item-font-size: 20px;
- /** 选项文字对齐方式 **/
- --mv-w-select-item-text-align: var(--mv-text-align);
- /** 选项背景颜色 **/
- --mv-w-select-item-bg-color: #6caaa6;
- /** 选项背景颜色2 **/
- --mv-w-select-item-bg-color2: #346371;
- /** 选项禁用背景颜色 **/
- --mv-w-select-item-disabled-bg-color: rgba(0, 0, 0, 0.5);
- /** 选项禁用字体颜色 **/
- --mv-w-select-item-disabled-color: gray;
- /** 选项字体颜色 **/
- --mv-w-select-item-text-shdow: var(--mv-text-shdow);
- /** 标题界面选项框宽度 **/
- --mv-w-title-select-bg-width: calc(240px - var(--mv-w-select-bg-padding) * 2)
- }
【更新日志-20230630】:
- 本次更新更新了所有界面的待办事项,将所有场景界面由Scene_Base的基类转为Scene_HTML_Base。
- 取消二级目录map/ title
- 默认UI 库选择现代前端Element-UI作为默认UI框架
- Scene_HTML_Base基类新增onTerminate销毁钩子函数。(问题描述:Vue中创建的应用程序实例(通过Vue.createApp()方法)不会自动销毁,而是会持续存在,直到手动调用app.unmount()方法来销毁它们。由于本工程采用动态加载方式,如果是和Vue结合,那么会创建新的app对象,因此我们提供了一个钩子函数来销毁由Vue创建的app对象。)
JAVASCRIPT 代码
- const{createApp} = Vue
- const app = createApp({
- data(){
- return{
- message: 'Hello Vue!'
- }
- },
- methods: {
- startGame(){
- scene.commandNewGame();
- }
- }
- });
- app.use(ElementPlus);
- app.mount('#window');
- scene.onTerminate = function(){
- app.unmount();
- console.log("已销毁!")
- }
【更新日志-20230629】:
- 本次更新提供了默认事件禁用状态,也就是点击UIContainer不会触发当前地图的事件。(问题描述:当点击UI组件的时候,人物也得到了事件响应,而实际情况下,我们只是需要人物点击游戏地图时才会做响应,点击UI上的按钮时,希望人物在原地保持不动。)
- 修复Scene_Map.html 中点击地图失效的问题。(问题描述:HTML UI地图:Scene_HTML_Map点击游戏地图时,人物没有响应,无法移动)
HTML 代码
【软件的内部的协议】:
1. Element-Plus (
https://gitee.com/element-plus/element-plus/blob/dev/LICENSE)
2. Vue(
https://cn.vuejs.org/about/faq.html#what-license-does-vue-use)
【Element-Plus原型设计】
Axure Element-Plus资源
【压缩包使用方式】:
1. 解压覆盖到游戏工程目录。(建议新建一个项目测试)
效果展示:


本帖来自P1论坛作者m1615690513,因Project1站服务器在国外有时候访问缓慢不方便作者交流学习,经联系P1站长fux2同意署名转载一起分享游戏制作经验,共同为国内独立游戏作者共同创造良好交流环境,原文地址:
https://rpg.blue/forum.php?mod=viewthread&tid=493602 若有侵权,发帖作者可联系底部站长QQ在线咨询功能删除,谢谢。




 使用实例.zip (382.93 KB)
使用实例.zip (382.93 KB)