因为自己设计游戏时候需要经常调试脚本,之前调试都是使用默认的p或print方法进行查看,真的受不了他的窗口弹出,激活和置顶机制,所以优化了一种 “船新” 的Debuger调试器。该版本还属于测试阶段,有问题欢迎反馈,常年更新。
什么是阉割版? 答:有很多其它次要功能没有加入,代码没有优化。
有没有正式版? 答:随缘制作,目前不想做,因为工程暂时没用到,欢迎有能力的人将它完善。
使用方法
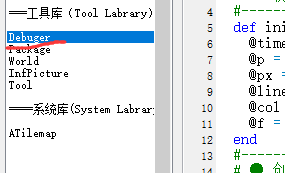
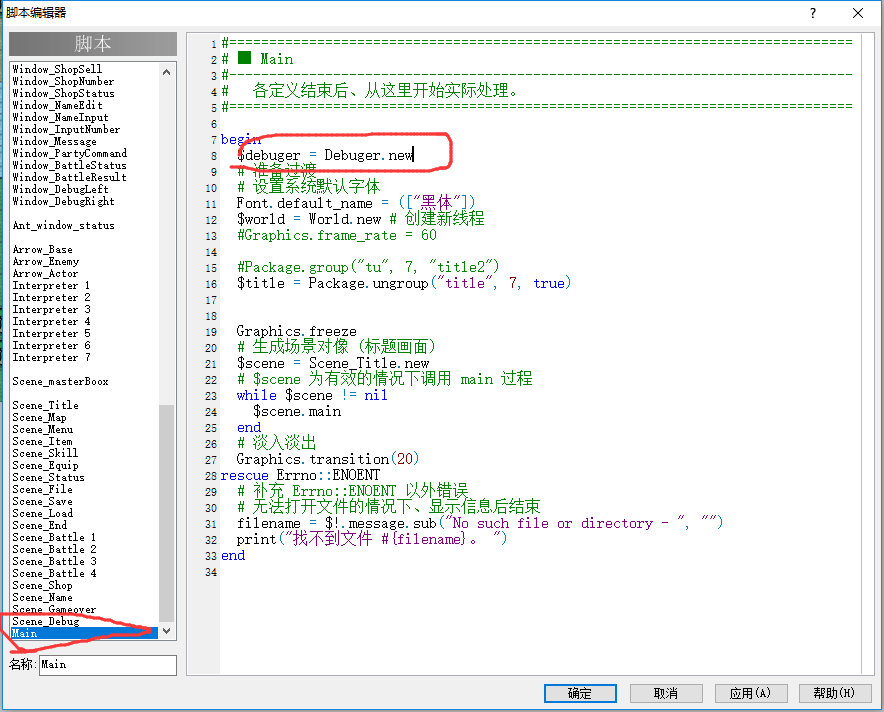
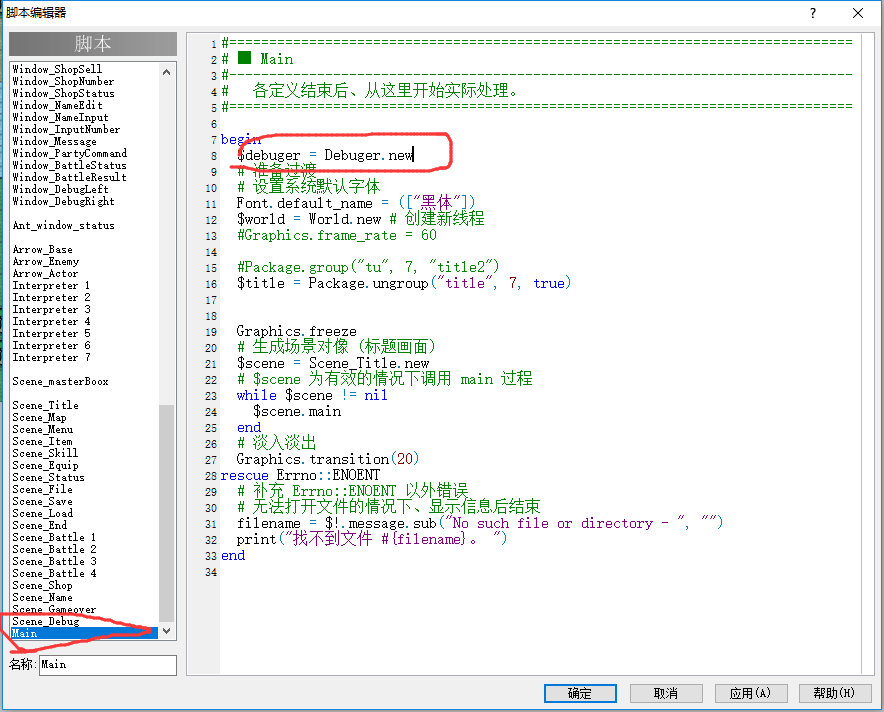
将调试器插入脚本编辑器顶端,在后面使用一个全局变量来创建一个debuger对象,具体如下图:


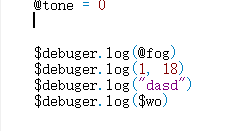
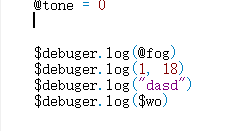
当我们需要观察输出时,可以这样:

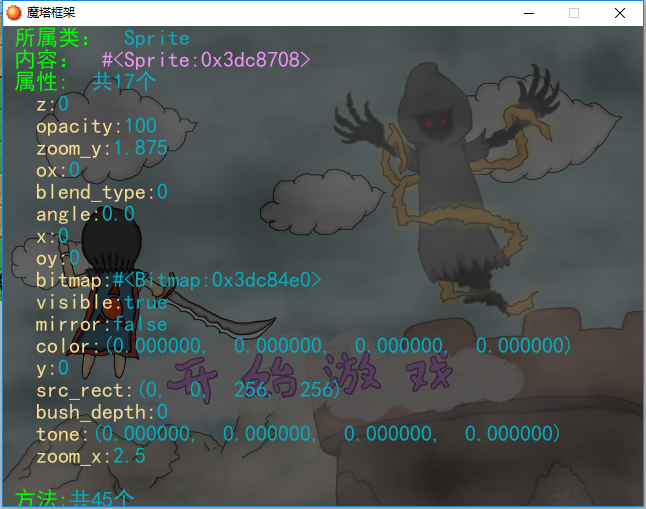
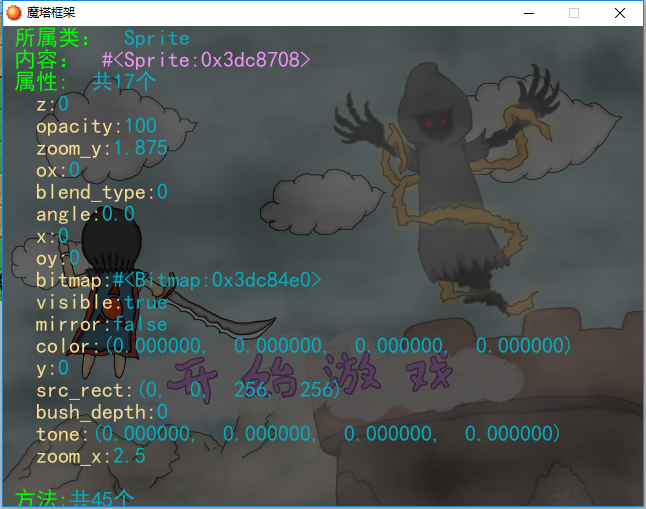
它的显示效果如下图:


在显示的时候,您可以使用方向键来控制画面,毕竟信息比较多,一次性显示不完。
当您想退出输出界面时,您可以按下Esc键退出。
代码区:
#--------------------------------------------------------------------------
# 作者:Daviant(蚂蚁)
#--------------------------------------------------------------------------
class Debuger
#--------------------------------------------------------------------------
# ● 初始化
#--------------------------------------------------------------------------
def initialize
@time = Graphics.frame_count # 获取刷新次数
@p = 0 # Y轴偏移
@px = 0 # X轴偏移
@line = 0 # 当前行
@col = 0 # 当前列
@f = 16 # 字体大小
end
#--------------------------------------------------------------------------
# ● 创建
#--------------------------------------------------------------------------
def create
dispose # 先把之前的状态全部释放
@sprite = Sprite.new
@bitmap = Bitmap.new(6400, 6400*2)
@content = Bitmap.new(640, 480)
@content.fill_rect(0, 0, 640, 480, Color.new(0,0,0, 150))
@sprite.bitmap = @content
@bitmap.font.color = Color.new(0,255,0) #初始化颜色
@bitmap.font.size = @f
end
#--------------------------------------------------------------------------
# ● 释放
#--------------------------------------------------------------------------
def dispose
if @sprite
@sprite.dispose
end
if @bitmap
@bitmap.dispose
@content.dispose
end
end
#--------------------------------------------------------------------------
# ● 写文本到Debuger
# text : 输出内容
#--------------------------------------------------------------------------
def write( text )
while ((c = text.slice!(/./m)) != nil )
if c == "\n"
@line = @line + 1
@col = 0
elsif c == "\001"
# 这里可以扩展颜色管理
@bitmap.font.bold = false
@bitmap.font.color = Color.new(0,255,0)
elsif c == "\002" # 内容样式
@bitmap.font.bold = false
@bitmap.font.color = Color.new(0,174,192)
elsif c == "\003" # 内容样式2
@bitmap.font.bold = false
@bitmap.font.color = Color.new(237,144,243)
elsif c == "\004" # 属性样式
@bitmap.font.bold = false
@bitmap.font.color = Color.new(243,220,144)
elsif c == "\005" # 方法样式
@bitmap.font.color = Color.new(243,150,144)
@bitmap.font.bold = true
else
if c[0] > 33 && c[0] < 128
@bitmap.draw_text(@col, (@line-1)*@f, 640, @f, c)
@col = @col + @f/2
else
@bitmap.draw_text(@col, (@line-1)*@f, 640, @f, c)
@col = @col + @f
end
end
end
end
#--------------------------------------------------------------------------
# ● 输出
# vars : 要观察的信息变量
# f : 字体大小
#--------------------------------------------------------------------------
def log( vars, f = 22 )
# 初始化
@p = 0
@px = 0
@line = 0
@col = 0
@f = f
create
# 创建信息
message = "\n"
message = message + " \001所属类: \002"+vars.class.to_s+"\n"
message = message + " \001内容: \003"+vars.to_s + "\n"
t = vars.methods
i = 0
attrs = []
attrsM = ""
metsM = ""
mets = []
logic = false
for i in 0...t.length
# 获取属性表
c = t logic = c[0] > 64 && c[0] < 91
logic = logic || c[0] > 96 && c[0] < 124
logic = logic || c[0] > 127
if logic && c[c.length-1] == 61
# p c[0].to_s + " " + c[c.length-1].to_s
#p c
attrs.push(c.slice(0, c.length - 1))
tmp = " "
tmp = eval("vars."+attrs[attrs.length-1]).to_s
attrsM = attrsM + " \004" + attrs[attrs.length-1] + ":\002"+ tmp +"\n"
else
mets.push(c)
end
end
# 获取方法表
for i in 0...attrs.length
mets.delete(attrs)
end
for i in 0...mets.length
metsM = metsM + " \002[ \005"+mets+" \002]\n"
end
# 拼接信息
message = message + " \001属性: \002共"+attrs.length.to_s+"个 \n"
message = message + attrsM + "\n"
message = message + " \001方法:\002共"+mets.length.to_s+"个 \n"
message = message + metsM + "\n\001"
# 写出
write( message )
@content.blt(0, 0, @bitmap, Rect.new(@px*@f/2,@p*24,640,480))
@sprite.z = 10000
Graphics.transition
# 等待操作
wait
end
#--------------------------------------------------------------------------
# ● 等待
#--------------------------------------------------------------------------
def wait
loop do
Graphics.update
Input.update
if Input.press?(Input::UP)
@p = @p - 1
@content.fill_rect(0, 0, 640, 480, Color.new(0,0,0, 150))
@content.blt(0, 0, @bitmap, Rect.new(@px*@f/4,@p*6,640,480))
end
if Input.press?(Input::DOWN)
@p = @p + 1
@content.fill_rect(0, 0, 640, 480, Color.new(0,0,0, 150))
@content.blt(0, 0, @bitmap, Rect.new(@px*@f/4,@p*6,640,480))
end
if Input.press?(Input::LEFT)
@px = @px + 1
@content.fill_rect(0, 0, 640, 480, Color.new(0,0,0, 150))
@content.blt(0, 0, @bitmap, Rect.new(@px*@f/4,@p*6,640,480))
end
if Input.press?(Input::RIGHT)
@px = @px - 1
@content.fill_rect(0, 0, 640, 480, Color.new(0,0,0, 150))
@content.blt(0, 0, @bitmap, Rect.new(@px*@f/4,@p*6,640,480))
end
if Input.trigger?(Input::B)
dispose
break
end
end
end
end
代码API手册
⚪write 【将文本写出到debuger界面。该方法需要与wait一起使用】
参数1:str字符串文本
返回: 空
⚪log 【输出你的输入信息】
参数1:要观察的对象
参数2:可选参数。字体大小,默认22
返回: 空
⚪wait 【等待渲染】
返回: 空
脚本附件下载
本帖来自P1论坛作者antilmid,因Project1站服务器在国外有时候访问缓慢不方便作者交流学习,经联系P1站长fux2同意署名转载一起分享游戏制作经验,共同为国内独立游戏作者共同创造良好交流环境,原文地址:
https://rpg.blue/forum.php?mod=viewthread&tid=477662 若有侵权,发帖作者可联系底部站长QQ在线咨询功能删除,谢谢。





 Debuger.zip (1.55 KB)
Debuger.zip (1.55 KB)