原创插件分享:RM图片&窗口万能缓动插件
可以高度自定义缓动方式(缓动函数)的图片、窗口插件。
支持图片、窗口的任意属性进行缓动操作,当然一般来说缓动操作只能适用于数字类型的属性,包含但不限于:位置、大小、透明度等等,并且缓动函数也可以进行自定义。
除了直接使用该插件进行简单的缓动操作外,由于本插件是将功能直接写入图片和窗口的底层逻辑,因此功能可以直接继承到任意现有的图片、窗口中,现有的所有图片及窗口均可以直接调用方法来实现自定义缓动操作。
当前版本只支持代码调用的方式使用,后续如果想到了更好的插件指令方式实现功能再更新插件。
更新日志
v1.2
- 增加了缓动队列功能,可以按照设定好的缓动队列依次执行缓动。
本次更新的缓动队列使用方式如下:
首先创建一个缓动队列对象。
- const sequence = new Meiyu_TweenSequence();
通过调用缓动队列的append方法和insert方法来添加缓动,两种方法的参数分别如下:
- append = function(obj, paramName, targetValue, duration, easingFunc);insert = function(index, obj, paramName, targetValue, duration, easingFunc);
其中obj为需要执行缓动的对象(Sprite和Window均可),后面的四个参数依次与doTween的参数意义相同,而insert的第一个参数index为插入位置索引,而append为默认添加到最后面。
因此假如在某个Sprite类里创建了上述的sequence对象,然后让该Sprite依次执行三个缓动,使用方式如下:
- const sequence = new Meiyu_TweenSequence();// this表示当前对象自己,所以是将当前对象的缓动添加进缓动队列// 第一个缓动为移动x坐标到800,时间为1s,缓动曲线为linearsequence.append(this, "x", 800, 1, Meiyu_EasingFunc.linear);// 第二个缓动为移动y坐标到500,时间为2s,缓动曲线为linearsequence.append(this, "y", 500, 2, Meiyu_EasingFunc.linear);// 第三个缓动为透明度变为0,时间为3s,缓动曲线为linearsequence.append(this, "opacity", 0, 3, Meiyu_EasingFunc.linear);// 最后调用play()方法即可开始依次播放缓动sequence.play();
其他缓动队列对象支持的方法还有:clear() 和 stop(),两者均没有参数,分别是清空队列和停止当前队列的缓动播放。
目前这个版本的缓动队列已经拥有了基本的功能,其他还有更多的需求可能会在后续依次添加,另外这个版本距离上次更新时间很长了,主要原因是我自己也在参与一个项目的制作,也是因此才有了这个插件的出现,而我自己正在使用这个插件做一套ui的功能,因此后续可能会有一个基于此插件的ui核心插件发布,所以这段时间一直在忙ui核心插件的构建,其中ui核心插件里拥有我封装好的滑动条、淡入淡出、震动抖动等等ui动效上的常用功能,只需要简单的配置一些参数即可实现ui动效效果,当然也灵活支持各种自定义的修改,来实现满足各自需要的专属效果,不过依然会需要开发者们拥有一定的编程基础来使用此插件。
v1.1
- 修改了doTween的speed参数,现在为duration参数,即缓动持续时间。
- 增加了支持缓动结束后调用其他方法,现在doTween方法会返回tween对象,并且tween对象拥有一个onFinished数组,往该数组中push一个方法即可实现在该缓动结束后自动调用该方法。
本次更新的功能主要是为了以后的缓动队列Sequence做铺垫,实现定义一个缓动队列后,各个缓动按照顺序依次执行的效果,而非1.0版本的完全异步执行。
第一条修改将原来的speed参数改为了duration参数,新的doTween方法参数如下:
- doTween = function(paramName, targetValue, duration, easingFunc = Meiyu_EasingFunc.inOutSine);
第二条新增的功能其实类似事件响应,每个tween对象均有一个onFinished事件,当该缓动执行完毕时会自动调用onFinished数组里的全部方法,具体用法如下:
- // sprite执行doTween方法。sprite.doTween("x", 500, 2);// 获取sprite上的“x”属性缓动// 并为onFinished数组push一个方法来输出该对象和缓动sprite.tween("x").onFinished.push(function(tween){ console.log(this); console.log(tween);});
另外doTween方法增加了返回值,返回的也是tween对象,所以也可以直接使用链式调用来实现添加回调函数,其效果和上面的代码完全一样:
- sprite.doTween("x", 500, 2).onFinished.push(function(tween){ console.log(this); console.log(tween);});
本次更新的全部改动介绍完毕了,这次的改动以及新功能都是为了后续的Sequence做铺垫,将来会继续实现缓动队列的功能,从而实现开发者们一次性定义好一连串的缓动,之后按照顺序依次执行的效果。
当然目前新增的这些功能其实已经可以手动实现缓动队列的效果了,未来我也只是将其封装然后以更方便、更容易理解的形式展现出来。
插件简单的使用教程及效果展示:
先说说本插件第一个万能的特点:缓动功能直接写入底层逻辑,因此所有工程中已有的所有图片、窗口都可以直接使用。并且所有图片、窗口中的属性(包括你自己写的脚本继承了Sprite或Window的类型后,自定义添加的属性)只要是数字类型的,均可以执行缓动操作
如果不是数字类型的属性,你也可以进行属性封装来实现数字类型到其他类型转换的缓动操作,当然这里如果不太会编程的人可以忽略这条了。
1.事件调用代码形式:
新建工程,导入插件后,在地图任意位置新建事件,选择第三页的脚本事件,输入以下脚本(注释部分请手动去掉):
- // 读取bitmap和创建sprite对象const bitmap = ImageManager.loadBitmapFromUrl("img/faces/Actor1.png");const sprite = new Sprite(bitmap);// 将sprite对象添加进当前场景SceneManager._scene._spriteset._baseSprite.addChild(sprite);// 执行缓动x到500的位置,持续时间2ssprite.doTween("x", 500, 2);

然后运行游戏,触发事件来查看效果吧。
2.自己写脚本调用代码形式:
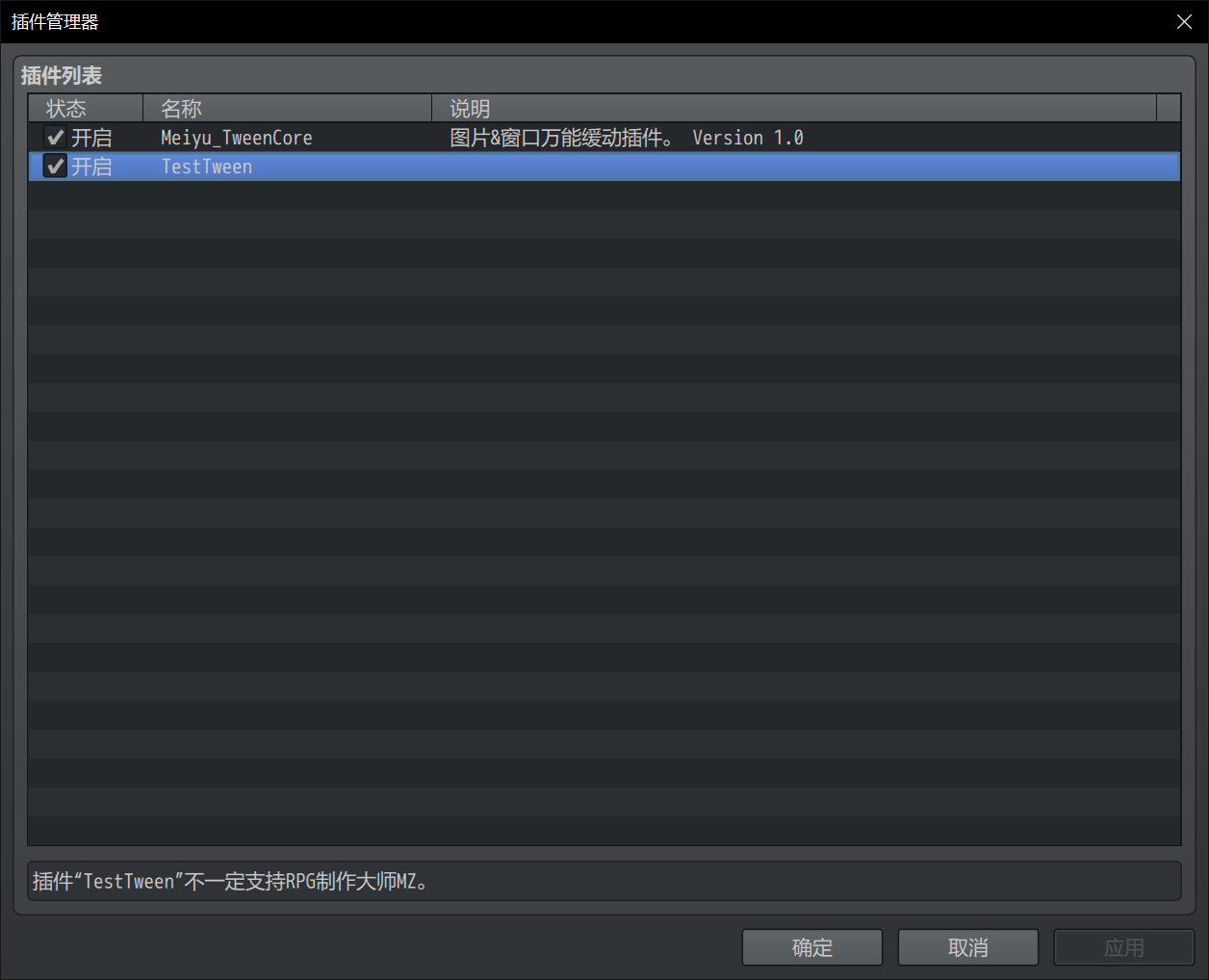
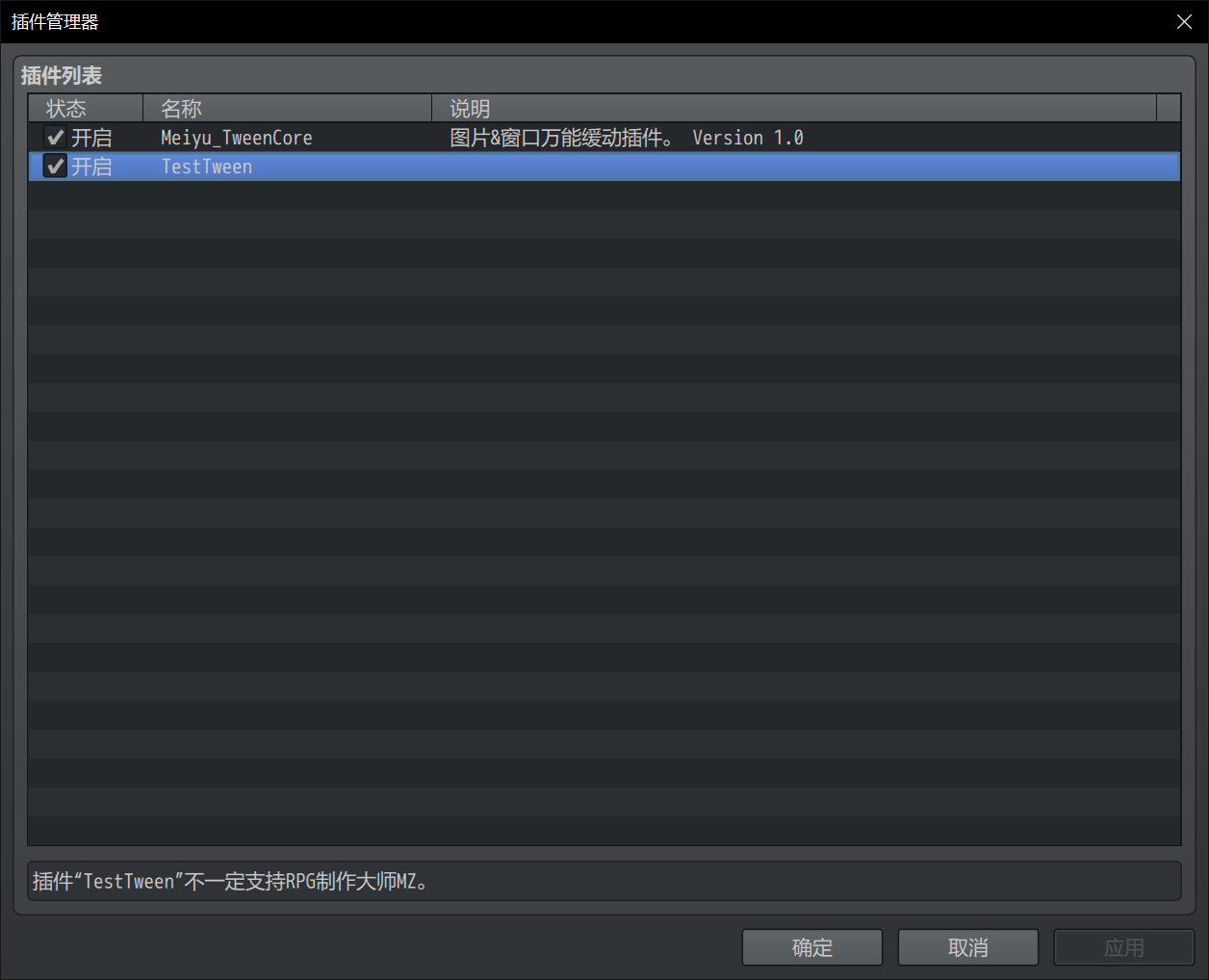
新建一个插件脚本,这里我新建的脚本叫TestTween.js,导入工程(注意自己添加的脚本要放在本插件下方,因为要依赖本插件)

这里以游戏开始界面的选项窗口举例,在TestTween.js中写入以下代码:
- (() => { // 覆写标题场景的创建指令窗口 const _Scene_Title_createCommandWindow = Scene_Title.prototype.createCommandWindow; Scene_Title.prototype.createCommandWindow = function() { _Scene_Title_createCommandWindow.apply(this, arguments); // 指令窗口执行缓动方法,将x位置缓动到100,持续时间2s this._commandWindow.doTween("x", 100, 2); };})();
然后运行游戏,看看标题界面的开始游戏指令的效果吧!
这种使用方式也是本插件最推荐的使用方式,插件本意是给创作者们提供一个更容易实现缓动的底层逻辑,使大家在制作自己的ui、立绘等方面可以直接调用本插件提供的方法来实现缓动的效果。
例如ui的动效、立绘的受击抖动、红色渐变、窗口的动效、图片的cut in效果等等。毫不夸张的说,只要你能想到的动效,基本上都可以实现(毕竟万能不是瞎吹的hh)。
另外上述操作如果会用控制台的可以直接使用控制台来查看效果,会更方便,但控制台仅仅只能用于简单的查看效果,并不能彻底“修改”功能。
这里也顺便附上控制台的使用方式吧:
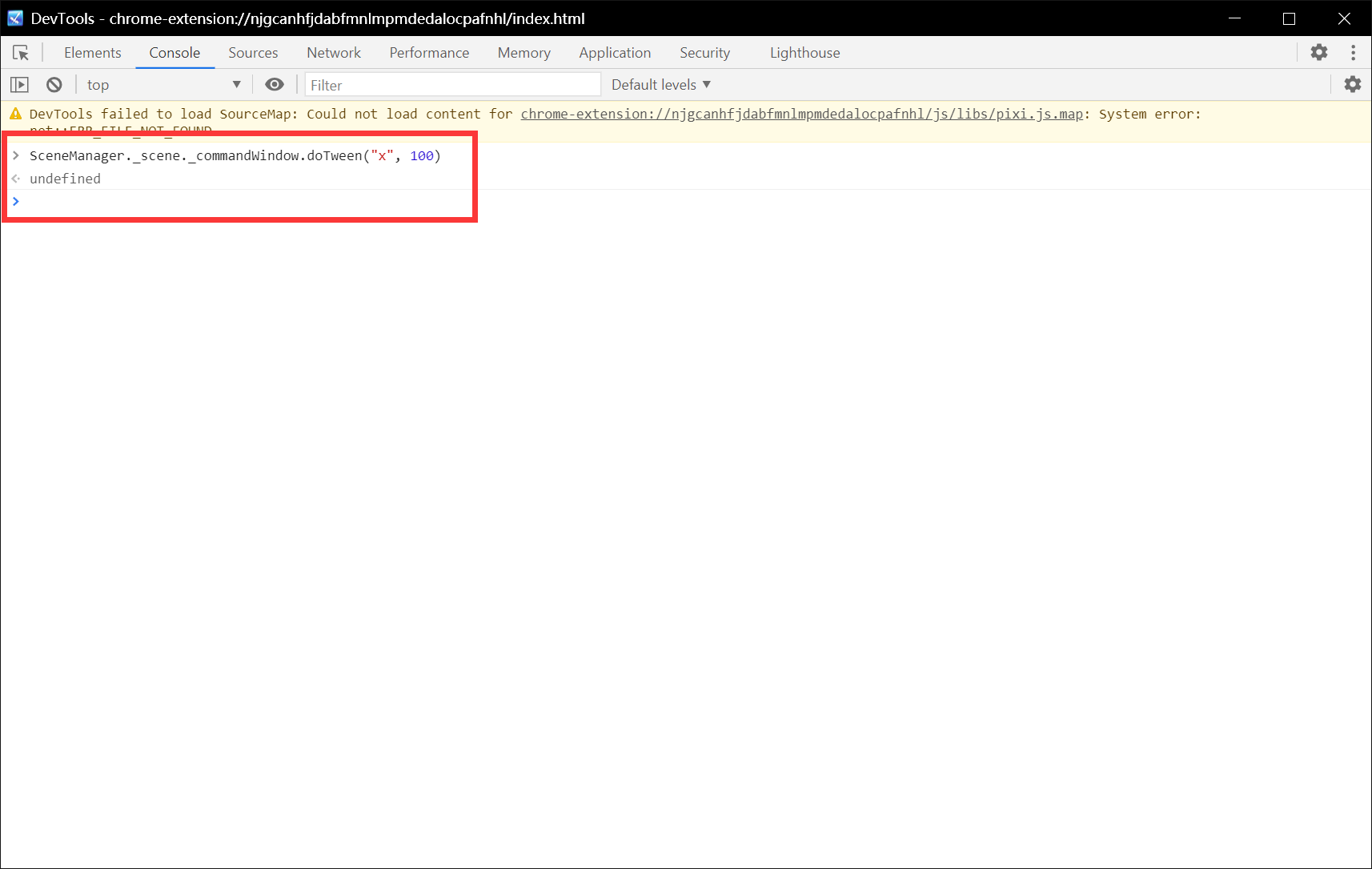
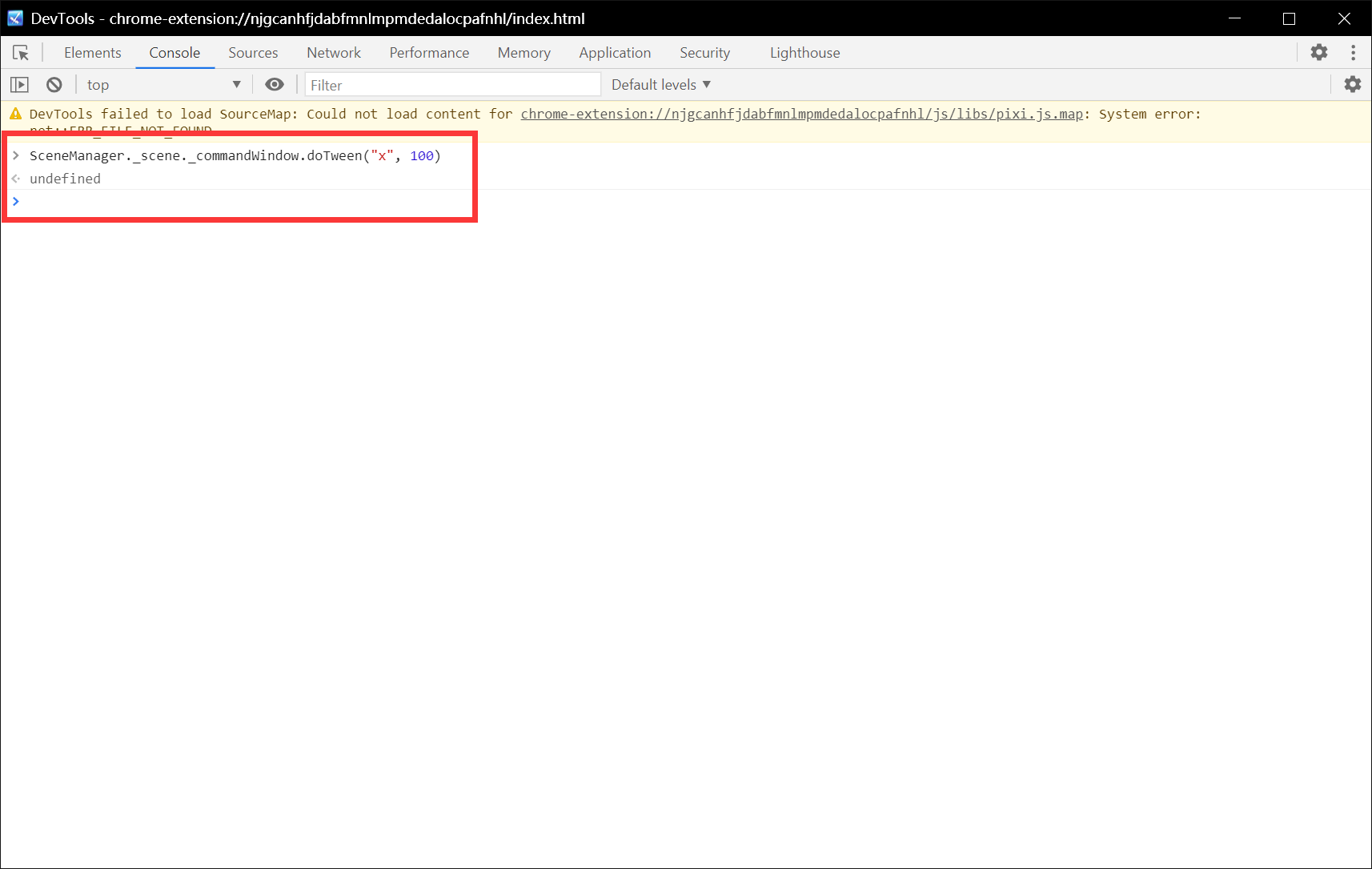
直接运行游戏后按F12打开控制台,在弹出的控制台中输入以下代码即可:
- SceneManager._scene._commandWindow.doTween("x", 100, 2)

(上图为老版本的doTween方法,没有duration参数,v1.1版本之后按照上述代码形式写)
输入完后回车,下方出现undefined字样即可,然后切回游戏运行窗口查看效果吧!
自定义缓动函数
接下来就是本插件的第二个万能的特点了:缓动的函数可以完全自定义!
看完上面使用教程的人应该已经注意到了,本插件的核心方法就是doTween,这个方法需要传入三个必要参数:需要缓动的属性名称、缓动目标数值和缓动时间。
但其实这个方法是有四个参数的,后面一个参数是可选的,如果不填,就会按照默认值传入,而doTween方法的完整参数如下:
- doTween = function(paramName, targetValue, duration, easingFunc = Meiyu_EasingFunc.inOutSine);
Meiyu_EasingFunc是一个缓动曲线方法库,其中目前仅包含一些基本且常用的缓动曲线方法,inOutSine就是其中之一。
如果想了解更多的缓动曲线,可以参考这个网站:缓动函数速查表 (easings.net)
其中所有的缓动函数均已放入Meiyu_EasingFunc方法库中,且名称是一一对应的,可以直接调用。
而本插件的自定义缓动函数可不仅仅如此,如果上述的缓动函数库中所有的缓动曲线你都不满意,你当然可以自己写一个满足你自己需求的缓动函数来传进参数中。
这里我举个例子,比如我自定义一个如下的缓动函数:
- customEasingFunc = function(x) { return -(Math.cos(Math.PI * x) - 1) / 2;};
这样一个自定义缓动函数就写好了,在调用的时候只需要把这个函数传入参数即可:
- xxx.doTween("x", 100, 2, customEasingFunc)
当然这个自定义缓动函数是需要满足一部分要求的,不是完全乱写的。
如上述例子,缓动函数需要有一个传入参数x,需要有一个返回值,且两者均应该为数字类型。
关于参数x和返回值分别代表的意义,这个牵扯到缓动函数的概念问题了,本文不做过多的解释,具体可以了解一下缓动函数的概念。
这里只简单的介绍下,参数x是一个0到1之间的连续值(0可以理解为缓动开始的时候,1则为结束的时候)
每次更新时x都会增加,然后根据你自定义的函数来运算得到一个结果返回值,这个返回值就是当x在该处时,目标属性的值为多少。
了解插值运算的可能会很容易理解这一点,可以参考插值运算。
另外再附上一个网站,如果想写自定义缓动函数的可以借助该工具来创作自定义缓动函数:Desmos | 图形计算器
自此,本插件最核心的两个“万能”特点介绍完毕了,最后总结一下吧。
本插件的门槛可能有点高,毕竟上面那些功能教程已经是最基本的用法了,但可能还是需要一点编程知识才能理解。
但我相信,如果能够看懂的小伙伴们应该能明白,如果你理解了本插件的核心,能运用自如,那么你就能深刻理解我所说的“万能”的本质了。
好吧废话有点多了,插件在下方,可商用可改编,但商用的话需要通知我一下并且附上署名即可,其他情况就不需要通知我了。
另外如果确实很多人想用却又实在不怎么会用的话,我视情况可能会出相关的教学视频吧,到时候再看看有没有空做。

Meiyu_TweenCore_v1.2.7z
(2.95 KB, 下载次数: 13, 售价: 1 星屑)<div class="tip tip_4" id="attach_402763_menu" style="position: absolute; display: none" disautofocus="true"><div class="tip_c xs0">2023-12-25 20:28 上传
点击文件名下载附件
本帖来自P1论坛作者蹲厕所的女孩,因Project1站服务器在国外有时候访问缓慢不方便作者交流学习,经联系P1站长fux2同意署名转载一起分享游戏制作经验,共同为国内独立游戏作者共同创造良好交流环境,原文地址:https://rpg. blue/forum.php?mod=viewthread&tid=494822 若有侵权,发帖作者可联系底部站长QQ在线咨询功能删除,谢谢。



 Meiyu_TweenCore_v1.2.7z(2.95 KB, 下载次数: 13, 售价: 1 星屑)<div class="tip tip_4" id="attach_402763_menu" style="position: absolute; display: none" disautofocus="true"><div class="tip_c xs0">2023-12-25 20:28 上传
Meiyu_TweenCore_v1.2.7z(2.95 KB, 下载次数: 13, 售价: 1 星屑)<div class="tip tip_4" id="attach_402763_menu" style="position: absolute; display: none" disautofocus="true"><div class="tip_c xs0">2023-12-25 20:28 上传 Meiyu_TweenCore_v1.2.7z (2.95 KB)
Meiyu_TweenCore_v1.2.7z (2.95 KB)