这是我尝试开发的第三个MV插件,希望大家多多回帖支持,你们的回帖会给我更大的动力!
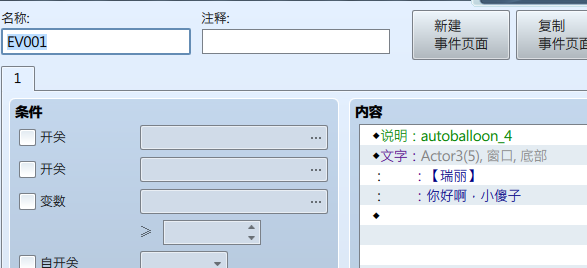
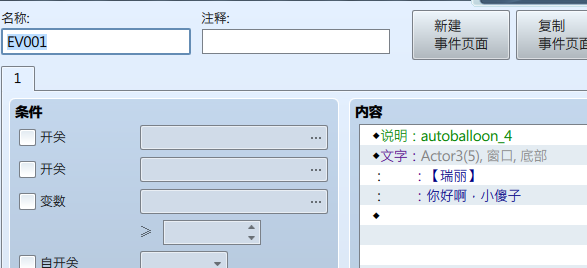
效果的话类似于空之轨迹游戏中人物走近NPC会显示气泡表情,使用方法是在事件的说明中添加autoballoon_11,即显示11号表情。
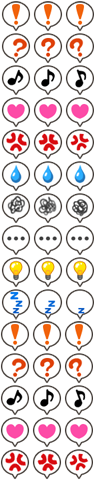
截图中的素材为我按照空之轨迹修改后的实现的效果,附件中的图片取自MV RTP默认素材的表情文件,请参照此图格式制作您自己的表情合集。
后续版本将提供修改格式,显示速度等功能,敬请期待,当然如果大家留言不积极我就懒得继续开发了

Enjoy it~~~
如果有问题,欢迎留言。
效果如下:

使用方法:

自动气球包素材格式,请放到System目录下:(参照)

JAVASCRIPT 代码
下载
[code]//=============================================================================
// MrLiu_AutoBalloon.js
//=============================================================================
/*:
* @plugindesc 在RMMV游戏中地图界面的人物头顶自动显示气球
* @author MrLiu-过眼云烟
*
* @help 事件页的说明下加入“autoballoon_11”,即显示第11行的表情,需将Balloon_1.png
* 文件放在\img\system目录下,该文件默认大小为96*352,默认每格表情大小为32,每行3格
* 后续版本将提供修改格式,显示速度等功能,敬请期待,如有问题欢迎给我留言。
*/
//-----------------------------------------------------------------------------
var Imported = Imported || {};
Imported.MrLiu_AutoBalloon = true;
var Lmd = Lmd || {};
Lmd.MrLiu_AutoBalloon = Lmd.MrLiu_AutoBalloon || {};
var parameters = PluginManager.parameters('MrLiu_Shadow');
var displayAutoBalloon = String(parameters['displayAutoBalloon']);
var shadowOpacity = Number(parameters['shadowOpacity']);
displayAutoBalloon = false;
Lmd.MrLiu_AutoBalloon.Game_Character_initialize = Game_Character.prototype.initialize;
Game_Character.prototype.initialize = function(){
Lmd.MrLiu_AutoBalloon.Game_Character_initialize.call(this);
this._auto_balloon = 0;
};
Game_Character.prototype._auto_balloon = function(){
returnthis._auto_balloon;
};
Lmd.MrLiu_AutoBalloon.Game_Event_refresh = Game_Event.prototype.refresh;
Game_Event.prototype.refresh = function(){
Lmd.MrLiu_AutoBalloon.Game_Event_refresh.call(this);
if((this._erased == false)&&(this._trigger == 0)){
var list = this.list();
for(var i=0 ;i= 0){
this._auto_balloon = 0;
this.setupPageSettings();
}else{
this._auto_balloon = 0;
this.clearPageSettings();
}
this.refreshBushDepth();
this.clearStartingFlag();
this.checkEventTriggerAuto();
};
Lmd.MrLiu_AutoBalloon.Sprite_Character_initialize = Sprite_Character.prototype.initialize;
Sprite_Character.prototype.initialize = function(character){
Lmd.MrLiu_AutoBalloon.Sprite_Character_initialize.call(this,character);
this.createAutoBalloon();
this._dis_flag = 0;
this._flag = 0;
this._bx = 0
this.character = character;
};
Sprite_Character.prototype.createAutoBalloon = function(){
this._auto_balloon_sprite = new Sprite();
this._auto_balloon_sprite.bitmap = ImageManager.loadSystem('Balloon_1');
this._auto_balloon_sprite.opacity = 0;
this._auto_balloon_sprite.z = 7;
this._auto_balloon_sprite.x = this.x;
this._auto_balloon_sprite.y = this.y-40;//-this.patternHeight();// ;//- this.height*2;
this._auto_balloon_sprite.anchor.x = 0.5;
this._auto_balloon_sprite.anchor.y = 1;
//this.addChild(this._auto_balloon_sprite);
this.addChild(this._auto_balloon_sprite);
if(displayAutoBalloon){
this._p_balloon_sprite = new Sprite();
this._p_balloon_sprite.bitmap = ImageManager.loadSystem('Balloon_1');
this._p_balloon_sprite.opacity = 0;
this._p_balloon_sprite.z = 7;
this.parent.addChild(this._p_balloon_sprite);//this.addChild(this._p_balloon_sprite);
}
}
Lmd.MrLiu_AutoBalloon.Sprite_Character_update = Sprite_Character.prototype.update;
Sprite_Character.prototype.update = function(){
Lmd.MrLiu_AutoBalloon.Sprite_Character_update.call(this);
if((this.character._auto_balloon == 0) || ! (this._balloonDuration == 0) || ($gameMap._interpreter.isRunning()) || ($gameSwitches[212] == true)){
this.clear_auto_balloon();
}
else{
this.update_auto_balloon();
}
}
Sprite_Character.prototype.face_to_event = function(){
var data = new Array();
var w = 1;
var h = 1 * 2;
for(var i=0;i





 MrLiu_AutoBalloon.rar (1.93 KB)
MrLiu_AutoBalloon.rar (1.93 KB)